
Pixels of the Week – March 31, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: women in tech, a lot of mobile oriented articles from mobile user psychology, social buttons, to articles that will help you deal with tap and touch, responsive design, AMP, PWA and more, help to create workshops, design and UX related articles. You will also find a few Sketch and CSS grid layout / flexbox tutorials and ressources, accessibility ressources and a cute CSS demo.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Tech-industry
“Overcoming the Challenges of Being a Woman in Tech.”, a really great article
Interesting article
#Design
Long read with a lot of great ideas: Designing workshops that work: getting better at brainstorming
#Content
What do you do if your site has too much content and you don’t know where to minimalize?
#Mobile #AMP #Responsive
Building For Mobile: RWD, PWA, AMP Or Instant Articles? – Smashing Magazine
#PWA
Progressive Web App questions, a lot of interesting insights
#Psychology
15 Psychology Hacks that Boost UX | Webdesigner Depot
#Touch #Mobile
3 Strategies for Handling Accidental ‘Taps’ on Touch Devices – another great article by Baymard
#Design #Devtools
“Using DevTools to Tweak Designs in the Browser” this really helps providing feedbacks to devs, especially on RWD projects
#Mobile #Revenue
“You’re losing revenue to the competition if you’re not fast enough on mobile.”
#Persona #UX
#Dataviz
A few good tips on designing charts
#Mobile
“Your Traffic Went Mobile; Why Hasn’t Your Design Process?”
#Dev
What I learned from Stack Overflow’s massive survey of 64,000 developers (interesting data but only on SO users)
#AMP
“Need to Catch Up on the AMP Debate?”
#Mobile
Psychology Behind Mobile Behaviors
#Confirmation
Shame the Confirmshamers >> great read
#UI #Voice
Voice Is the Next Big Platform, Unless You Have an Accent
#Mobile #Socialbutton
#Bot
I Automated My Friends and Nobody Could Tell the Difference (more like automated my coworkers on slack but yeahy)
#Life
Slow the fuck down. Yup.
#Design
On the Current State of Design Systems in UX – don’t scale before you need to
#UX #Hover
43% of Sites Have Severe ‘Flickering’ Issues for Their Main Drop-Down Menu (and it annoys users)
Inspiration and Great ideas
#UI #UX
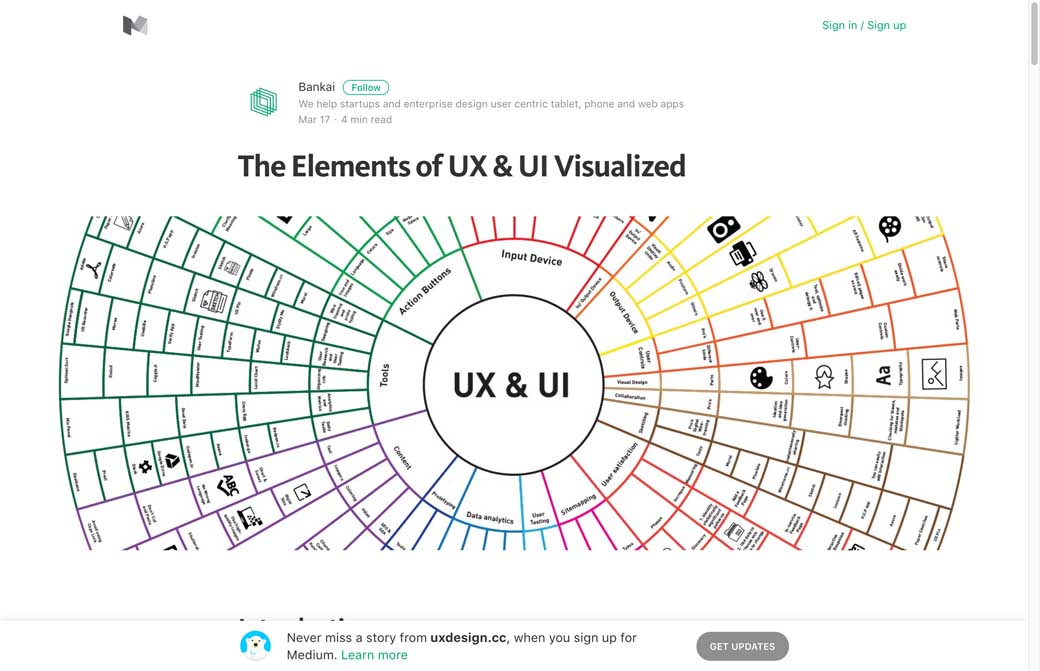
The Elements of UX & UI Visualized
 Tutorials
Tutorials
#Sketch
How to Organize Your Sketch Styles and Symbols Like a Pro
#Sketch
“Getting the pixels right in Sketch”, useful quick tips!
#Performance
Building performant expand & collapse animations – use scale transforms to keep your UI performant.
#CSS
Text Effects with CSS (and a little contenteditable trick)
#HTML #CSS
How You Can Use HTML5 Custom Data Attributes and Why
#CSS #Grid layout
Getting to know CSS Grid Layout
#SVG
7 solutions for creating more accessible SVGs
Useful resources, tools and plugins that will make your life easy
#Accessibility
#Flexbox
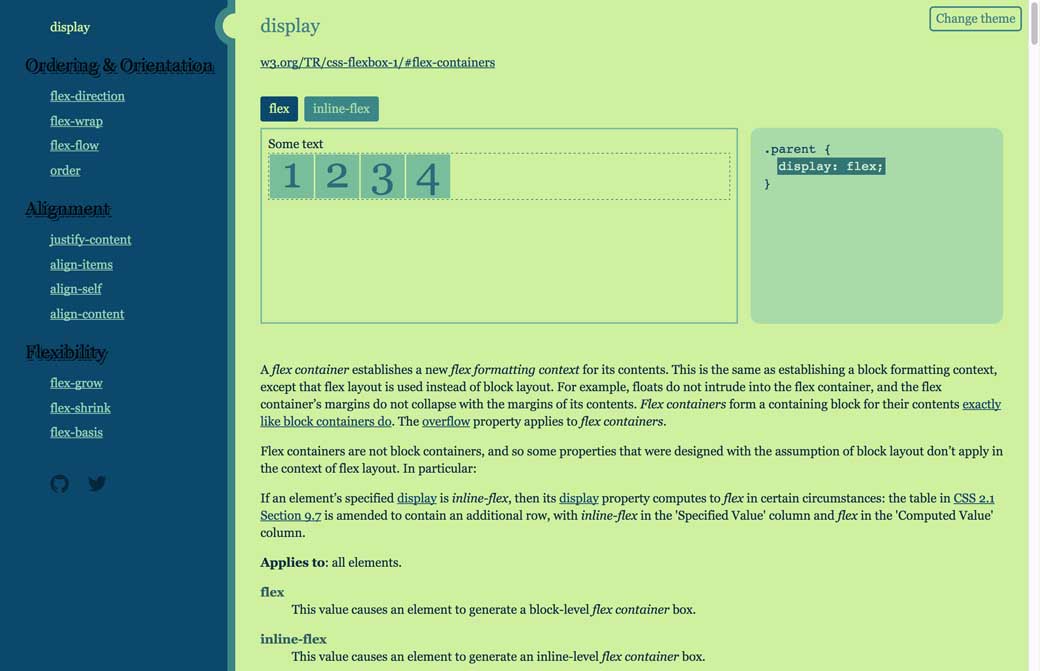
Flexbox Cheatsheet (change the theme link on top right will save your eyes)
#Animation #CSS
Animista, on online tool to build CSS animations. (not working on Android mobile you have to request desktop site)
#CSS #Inspection
csspeeper.com, nice little chrome extension to inspect CSS and colours on a website
#Grid #Design
Better grid systems in UI design tools – Subform (looks a lot like flexbox and grid layout possibilities I love it)
Fun, games, experiments and demos
#Responsive #Icons
Responsive Orbital Icons, such a cuute demo today 🙂






















 Tutorials
Tutorials